The legacy roadmap is still available in the application and can be added via a custom panel to Projects. To enable this functionality, you can configure a custom panel and have it visible on your projects for relevant profiles.
Create a Custom panel for the Project entity
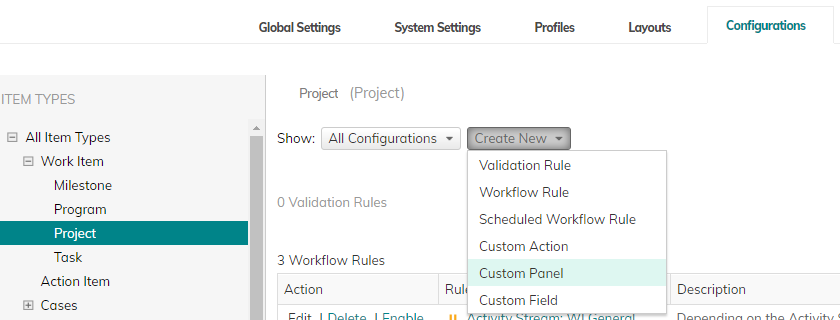
- Go to Settings > Configuration > Project and add a custom panel.

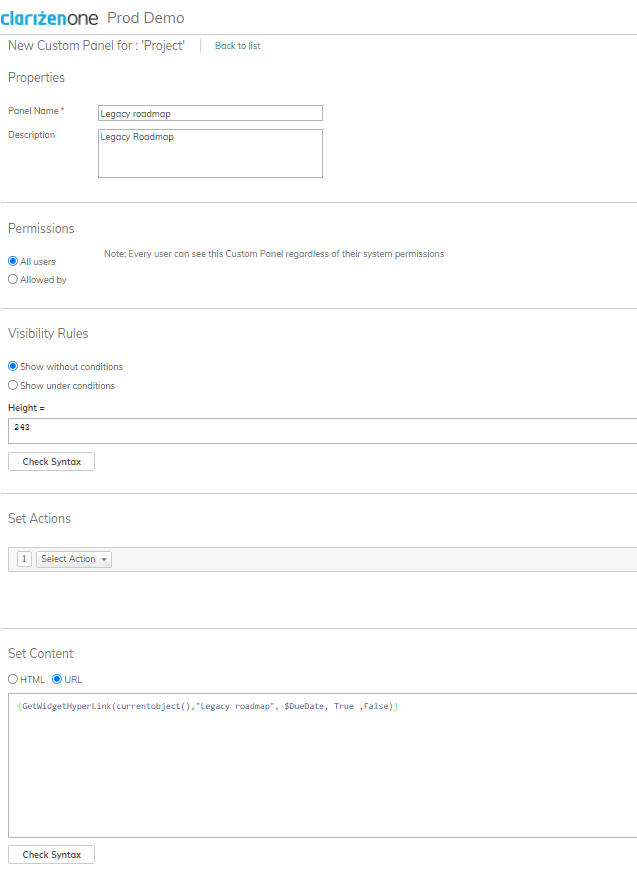
- Under the Visibility rules, set the height to 243.
- Under the Set Content, select URL and type the following function:
{GetWidgetHyperLink(currentobject(),"roadmap", $DueDate, True ,False)}
- Click Save and Enable. The custom panel named "Legacy roadmap" has been added to the Project entity.
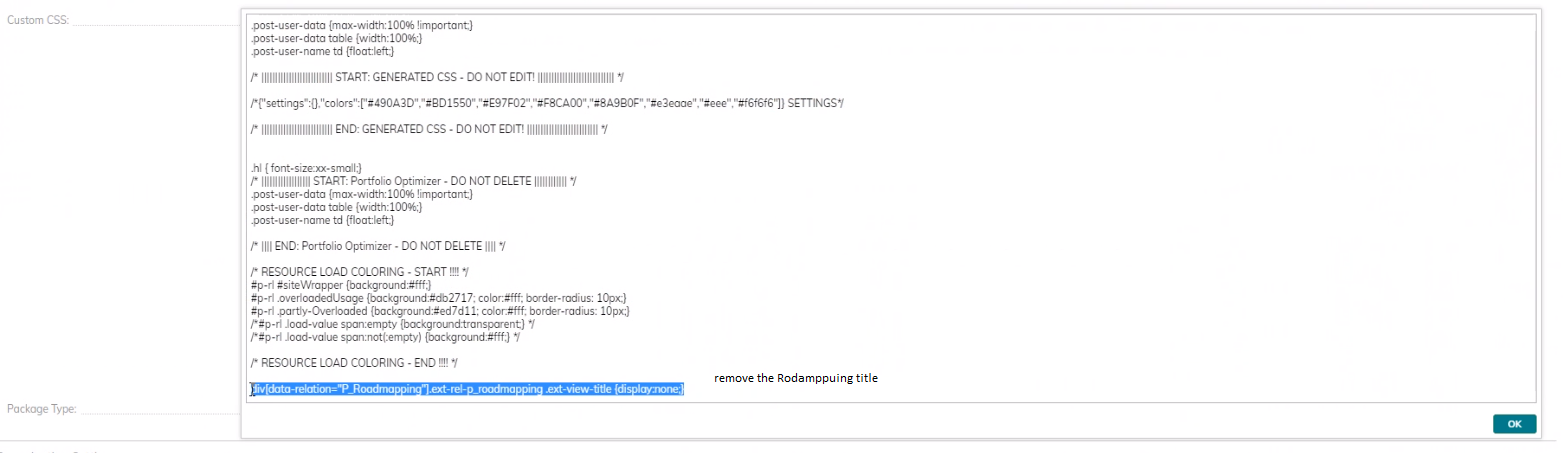
- Add the following custom CSS to the global settings. Note that you can use a different name for the custom panel and adjust the CSS:
div[data-relation="Legacy roadmap"].ext-rel-p_roadmapping .ext-view-title {display:none;}
- Click Save.
Provide access to relevant Profiles
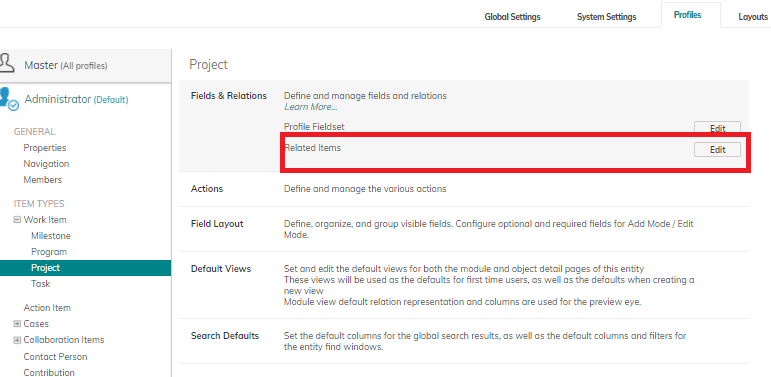
- Go to Settings > Profiles
- Under each Profile, go to Project and edit the Related items.
- Add the "Legacy roadmap" custom panel.
- Click Save.

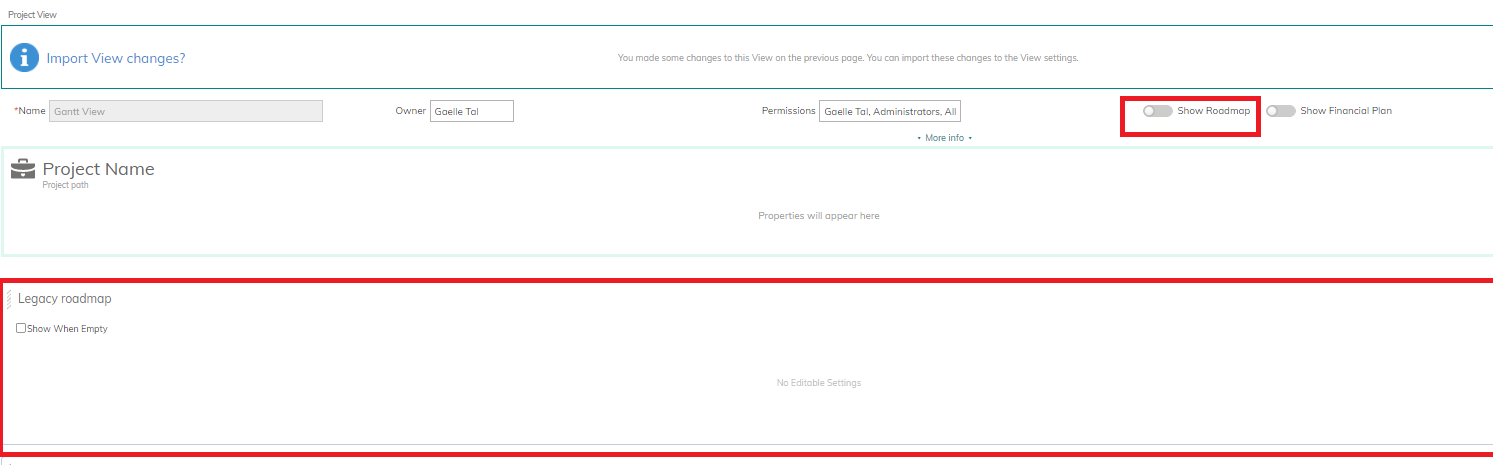
Customize Project Views
- In the Project Views, edit the settings.
- Add the "Legacy Roadmap" custom panel and hide new roadmap.

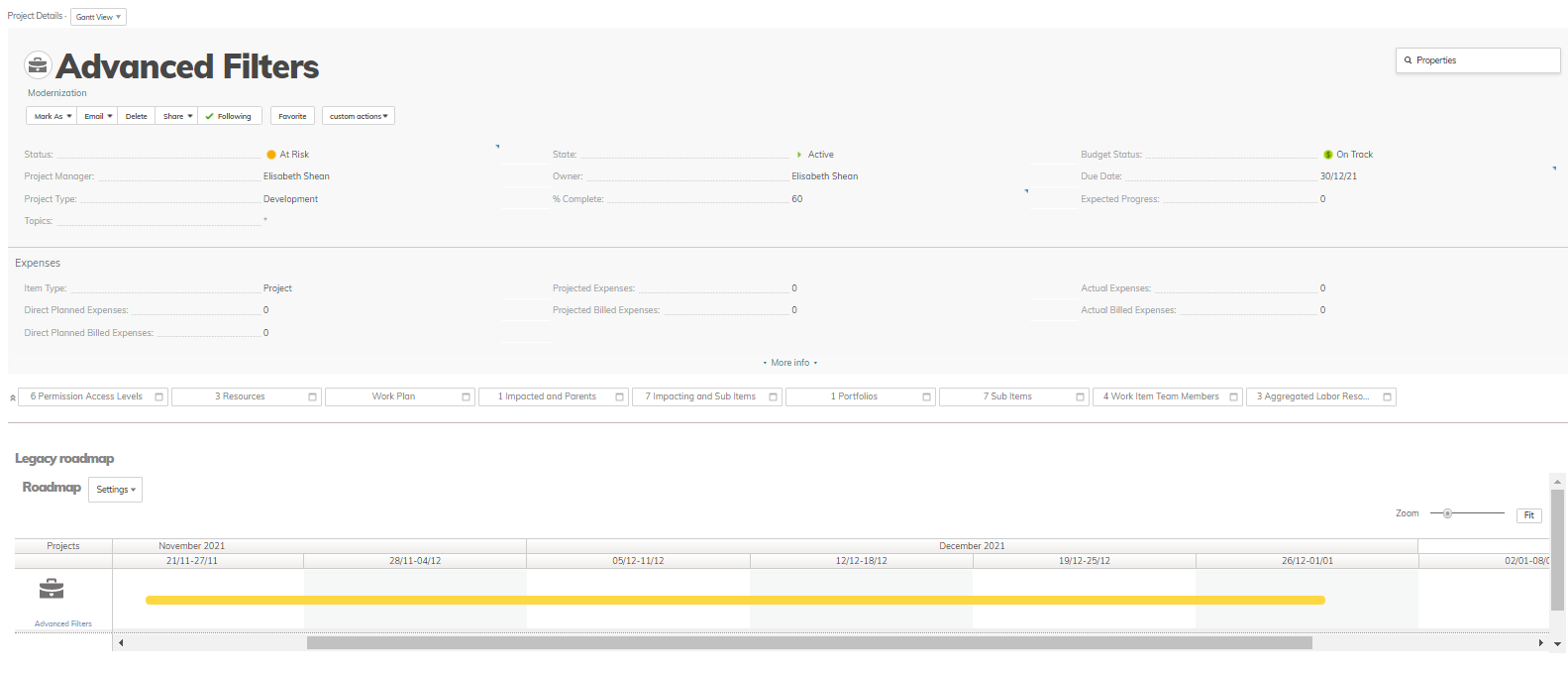
- Click Save. The legacy roadmap is now added to the view.

Congratulations! You have added the Legacy roadmap to your project views.
Comments