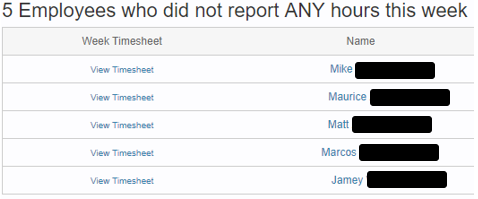
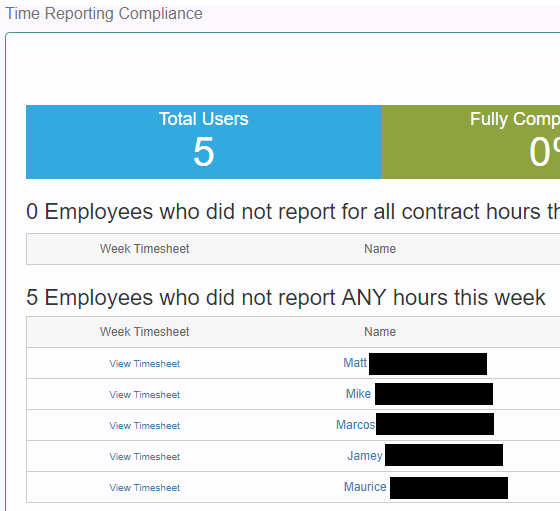
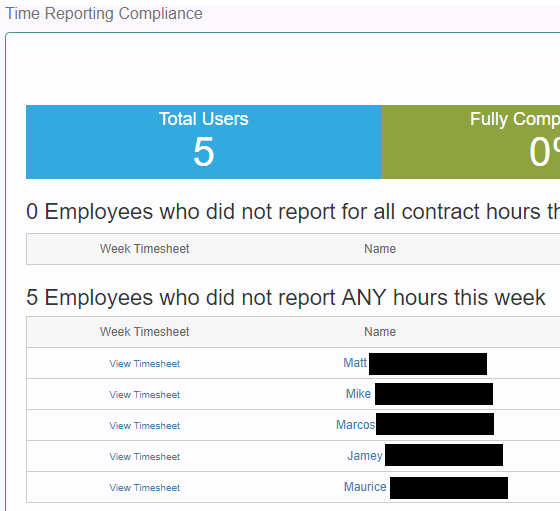
I would like to sort the table below by User Name (or any other reasonably logical) field. The below example comes from the Time Reporting Compliance app which has a pretty cool Custom Page, but requires sorting:

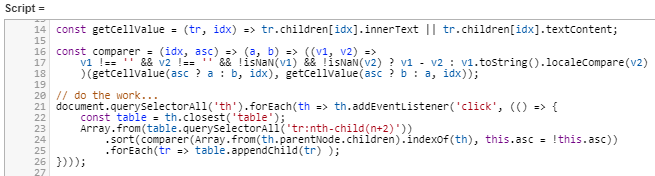
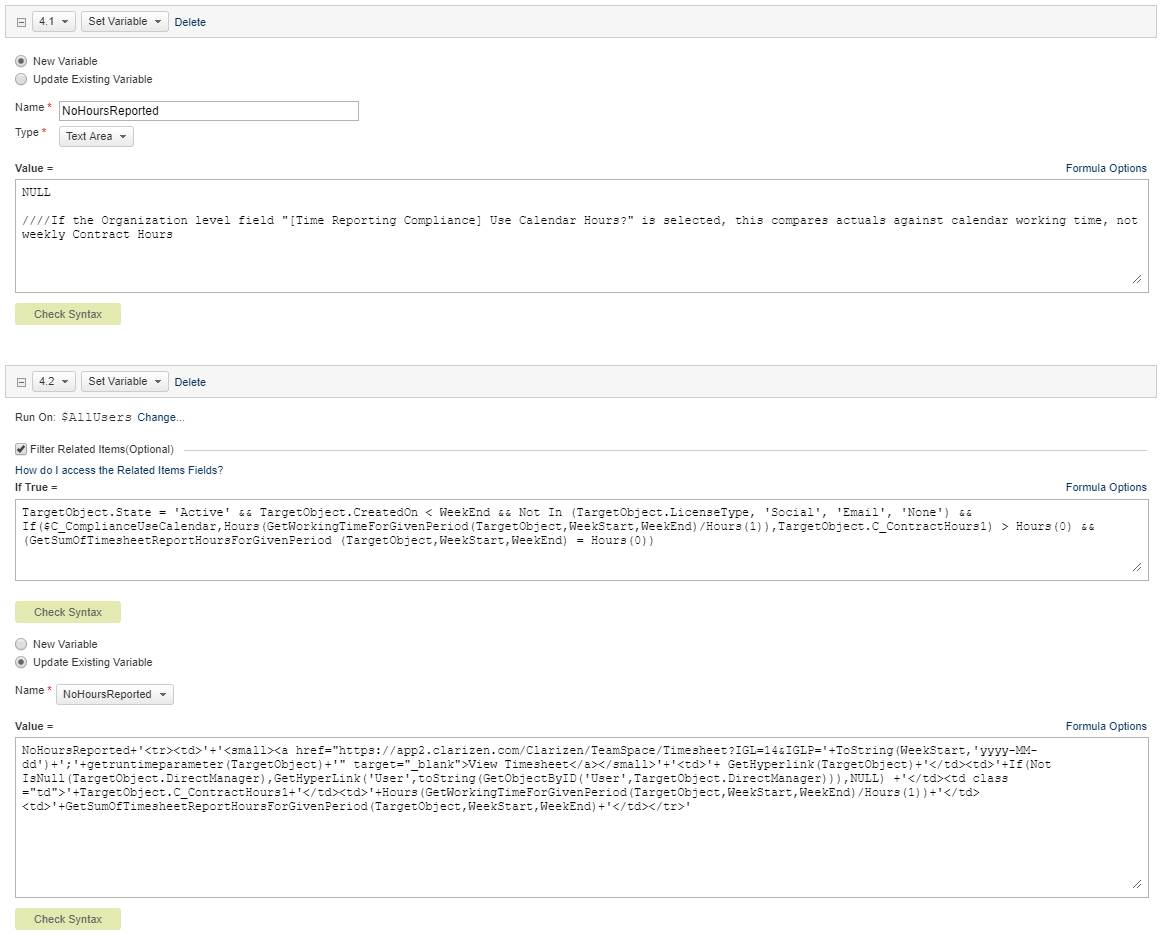
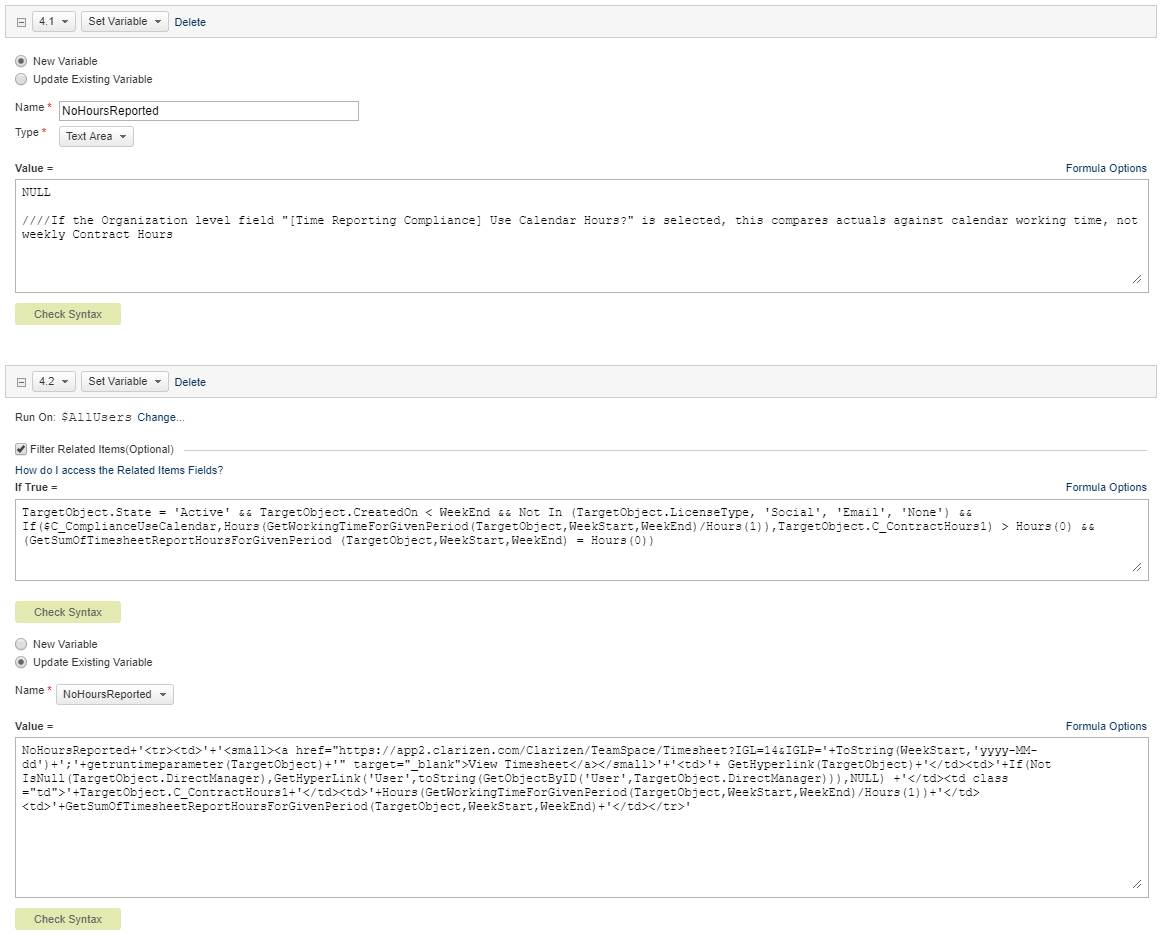
As is from the App Marketplace, the table is constructed via cycling through All Users and appending HTML formatted text into a text field. The text field is subsequently dropped into the displaying HTML for presentation. For reference, the code in reference from the original App:
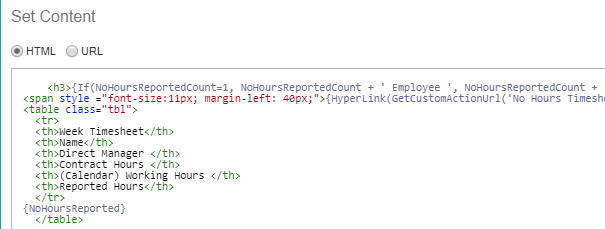
Table Construction:

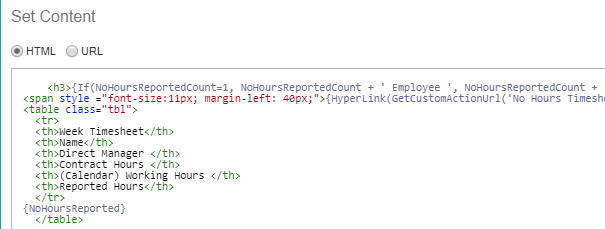
Presentation within page (note the second to last line where the variable is dropped in):

The list appears to always order per chronological user creation (but that's only a guess).
It is not unusual for us to have dozens of offending Timesheet users weekly and displaying these lists in a logical fashion would prove very helpful.
I can provide more information if helpful, but the actual App is here: https://www.clarizen.com/apps/time-reporting-compliance/