
Very cool, thanks for sharing!
We were having trouble with validation rules being too invasive, especially for some custom objects we developed. Validation prevents an edit from being made; we just wanted a visual indicator for the end user that some of their data might have issues.
I spent time combing through the success site with no luck, so thought I'd share our approach for other folks. Our users love it.
Approach:
1. Create a custom field that evaluates possible warning conditions and generates a score. Example:
IF(some condition = TRUE, 1, 0) + IF(somecondition2 = TRUE, 1, 0)...
2. Create a status field that renders as a stoplight (Red, Yellow, Green). Red indicates Errors (or warnings and errors), Yellow indicates Warnings but no Errors, Green indicates zero warnings or errors.
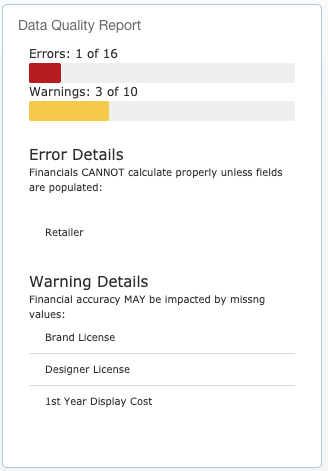
3. Create a custom panel that mimics the same validation rules in the custom fields for the warning/error scores, and gives the user specific feedback on all conditions. Here's a sample from our 'product' object.

The custom panel is using w3.css and html to create the error bars, and integrates clarizen formulas to render the names of the fields with issues. So, error counts, bars, colors and list of issues all update dynamically when any field is edited.
I hope this approach is useful for some other folks.
Please sign in to leave a comment.

Very cool, thanks for sharing!
Hello Todd,
Many thanks for sharing this solution. I am trying to re-create it in our instance but I am stuck, so if you can lend us a hand that would be much appreciated.
1. When creating the custom field, what is it's type. Is it reference to an object.
2. Can you please (if possible) share the exact syntax, which you used for the conditions, as we cannot seem to nail it down.
3. The custom panels, which you are created, did you create a view prior to creating them, or you pulled it straight from the objects?
4. Did you create any validation rules, prior to making the panel?
5. Can you please expand on the "The custom panel is using w3.css and html to create the error bars, and integrates clarizen formulas to render the names of the fields with issues. So, error counts, bars, colors and list of issues all update dynamically when any field is edited. "
Many thanks.