Hello Andy,
Please try the following CSS and let me know if that helps.
.bool-false .bool {display: inline-block; background-position: 0 0px; background: url(../../images/icons/bool-toggle.png?version=20190627.17) no-repeat !important;}
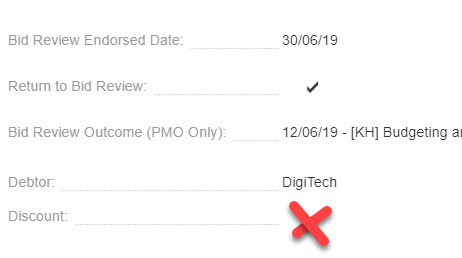
Result:

Please let me know if this is helpful.
Thank you,
Roland