
Hi Andrew,
Please add to the URL &PM=1 (e.g. https://eu1.clarizen.com/Clarizen/discuss/1111111111&PM=1)
Let me know if that worked.
Good luck!
Tamir
I wanted to link our Training & Documentation Discussion Group from the Navigation Bar. To do this I created a new Custom Page and added the Discussion Group url to the page definition.
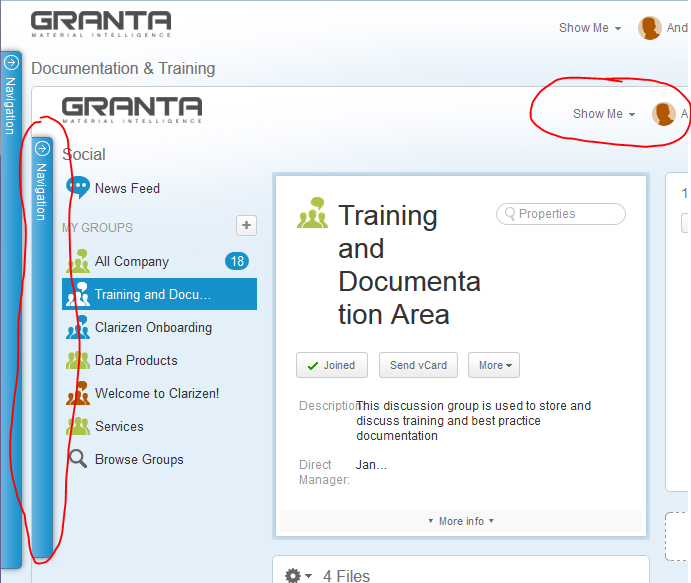
This seems to work fine, except that I get a whole new Clarizen interface appearing, i.e. duplicate Navigation Bars and Title Bars (see attached image).

Should I be linking to another frame. Currently the URL is in the form: https://eu1.clarizen.com/Clarizen/discuss/1111111111
Please sign in to leave a comment.

Hi Andrew,
Please add to the URL &PM=1 (e.g. https://eu1.clarizen.com/Clarizen/discuss/1111111111&PM=1)
Let me know if that worked.
Good luck!
Tamir
Thanks, but unfortunately not. I got this error when clicking on the Navigation Bar link
Oops, an unexpected error occurred.
The error was logged and will be examined.
The error id is: 2T1wXwZ3ImXVW6Kfqjo3NS

Hi Andrew,
I've tested it on my demo environment, and it seems like we have a bug with that suffix to the URL in the context of discussion group. Can you please open a support request?
Thanks,
Tamir
OK, I will, but I it throws the same error on every object I try it on, and not just Discussion Groups.

Hi Andrew,
I found a temporary solution for you, not the most elegant one I would say - but it works.
Basically, instead of a URL change to HTML and put the discussion group URL in an iFrame, for example: <iframe src="https://app2.clarizen.com/Clarizen/discuss/3977209" width="100%" height="100%" id="frame1"></iframe>
Click on advanced and using JS eliminate the extra headers with the following code:
function fixStyles()
{
if (this && this.contentDocument)
{
var header = this.contentDocument.getElementById("HeaderWrapper"),
siteWrapper = this.contentDocument.getElementById("siteWrapper"),
navCaption = this.contentDocument.getElementById("navCaption"),
contentWrapper = this.contentDocument.getElementById("contentWrapper");
if (header)
header.style.display = "none";
if (siteWrapper)
siteWrapper.style.background = "none";
if (contentWrapper)
contentWrapper.style.top = "30px";
if (navCaption)
navCaption.style.display = "none";
}
}
frames["frame1"].onload = fixStyles;
Please let me know if that worked.
Good luck!
Tamir
Yes that worked.
Thank you